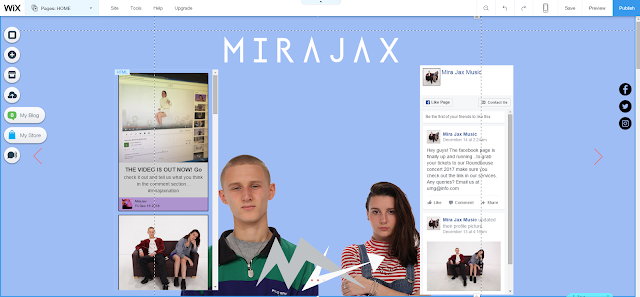
As I mentioned previously, we used the website creator "Wix" to design and publish our website. None of us had used Wix before so we were excited to see what it offered.
We all found the website very slow so it was really challenging trying to make changes when the actions you were trying to complete were actually completing 10 seconds later than you wanted them to; we all found this highly frustrating. We also found that the "anchor pages" ( the blue line across the page shown below ) would move around every time we logged into Wix.
This wasted a bit of our time because we had to reposition the pages before editing the website every day. However, it was still very exciting and satisfying seeing the website fall into place.
We decided to have 3 pages on our homepage which would automatically flick through as the viewer opened the website.
Homepage page 1:
Homepage page 2:
Homepage page 3:
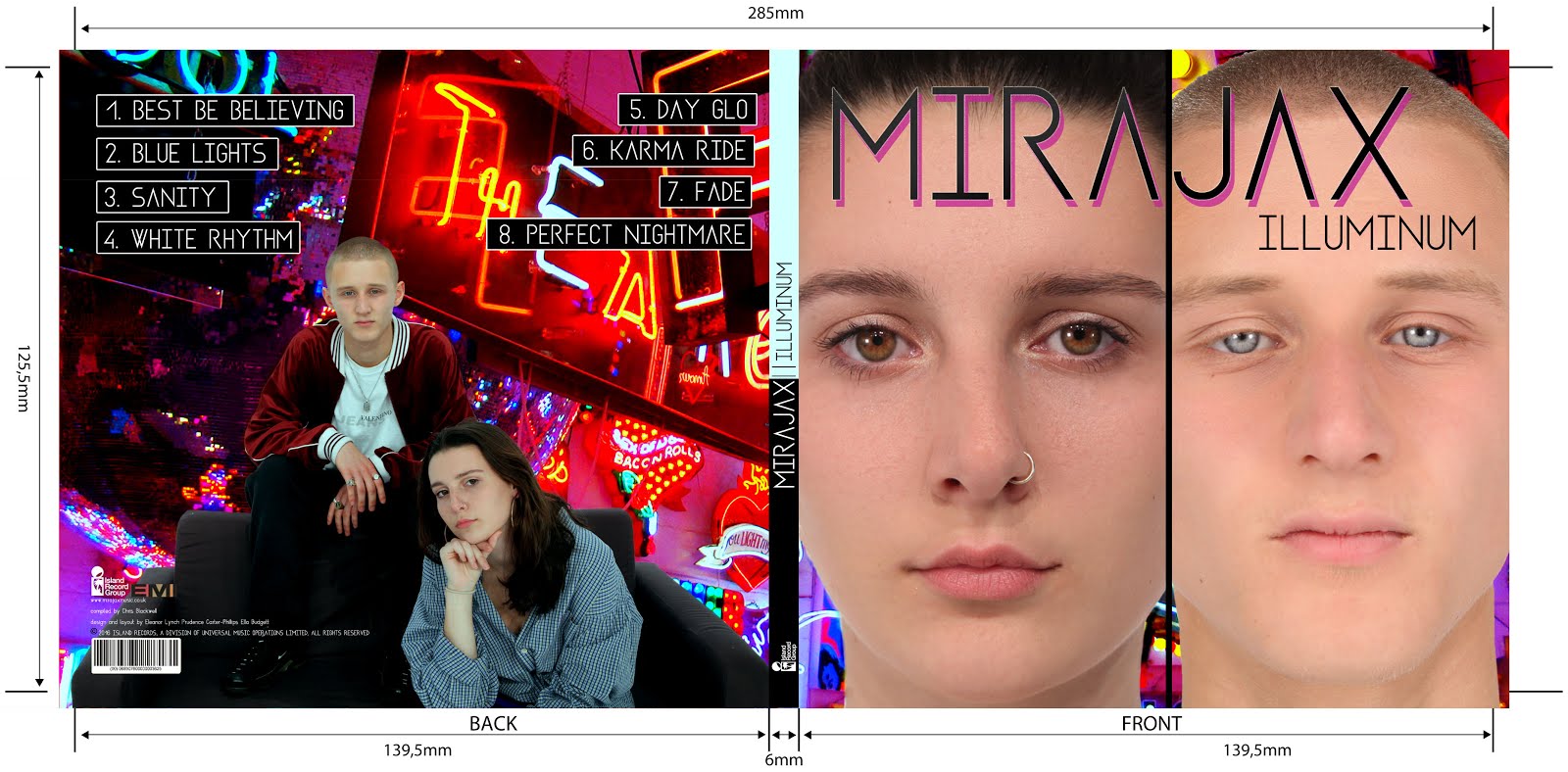
All of our homepages feature an image of both Mira and Jax and our logo. We felt this was key in order to establish our brand and after our TA said they'd expect lots of images of the artist/band on their website.
Originally, "Homepage 2" was our first homepage when the viewer entered the website. However, after speaking to some members of our TA, they informed us that, although the website looked incredibly professional, it was not clear that it was a music artist's website. They said it could have been a photographers blog or artist's blog. This is why we made "Homepage 1" our new first page, immediately establishing our brand, new album and artist duo.
We have 3 different ways the viewer is able to purchase through our site:
From all the existing music artist websites we have researched, we didn't find a single one that did not have at least 3 social media links on at least one of their website pages. For this reason, we stuck to this convention and included 3 social media links on the right had side of our website which appear no matter where you are on the website.
 |
| a visual presentation of the MiraJax Instagram feed |
 |
| social links |
As well as this, we also created a visual summary of our Facebook page and our Instagram feed on one of our homepages. This way the audience's interest is captured by the visual presentation of our social media page, which will hopefully make them want to view more.
We had some complications with creating our news page. When adding the 'blog' feature which we would be using for our news, it had to be on a separate page. However, we wanted our whole website to be on one scrolling page so the only way we could get around this was to create a link on the scroll page to our 'news' page (the blog feature). This wasn't ideal but we didn't want to sacrifice our news page.
The link above goes to this page:
We created a couple of competitions and meet and greets which allows the audience to engage with MiraJax. Our TA thought this was an "interesting feature" that they'd expect to see on a "professional" website...so we will definitely be keeping it!
We added an interactive way that viewers can play MiraJax's brand new single:
From talking to members of our target audience who said they'd expect lots of pictures and videos on an artist's website, we dedicated a whole page to "videos and photos".
Here we have, firstly, our music video for Best Be Believing, then we have a grid of images of Mira and Jax, followed by, finally, a BTS video from our music video shoot day.
When clicking on an individual image, the image is made bigger and the background fades like so:
Although our website is one scrolling page, the viewer can also navigate via the menu bar at the bottom of the page which provides a shortcut to any particular page.
Previously, we had not set up a payment account for the store on our website. With advice from our teachers, we added a payment method in order to increase professionalism. As well as this, we were advised to incorporate a shopping cart symbol somewhere which would be visible on every page, so the viewer can check their cart at any time. This is shown above next to our labelled page "shop".
Another feature we added so the audience could keep up-to-date with news on MiraJax was this subscription box:
This allows the audience to sign up to the MiraJax mailing list where they will be sent regular updates via email, so as never to lose track of anything to do with MiraJax!
 |
| me editing the website |
I spoke to Emma, a 17 year-old female friend, who gave us some very useful feedback on the finished website. Here is what she came up with:
Is the website easy to navigate around? Yes, I can see there are lots of buttons on the menu bar leading to different pages.
What do you like about the website? It looks very modern and I love the colour scheme! I like the fact the audience is given two ways to navigate around the website. It's good you have lots of pictures of Jack and Ella (Mira and Jax). The listening thing is cool! (the song playback feature)
Any improvements that could be made? I don't like how the song plays without you clicking 'play' as soon as you enter the website-this is distracting. Apart from that, I'm impressed!
From this feedback we did actually scrap the automatic playing of Best Be Believing on our website.